Dobry wieczór…
W jednym z poprzednich postów opublikowałem wstęp do konfiguracji Dashticz.
Edit: kolejny tutaj.
EDIT! Poprawka do Forecast.io w sekcji o tym serwisie!
Pora pójść dalej!
Najważniejszy parametr dzisiejszego wieczora to:
config[’auto_positioning’] = 1;
config[’use_favorites’] = 1;
Zamieniamy je na
config[’auto_positioning’] = 0;
config[’use_favorites’] = 0;
Wyłączamy nasze Ulubione w Domoticz i wyłączamy automatyczne pozycjonowanie. Od tej pory to my rządzimy tym co i gdzie ma się pokazać na ekranie.
Dzisiaj skupimy się na dwóch ekranach. W kolejnym wpisie inne pomysły.
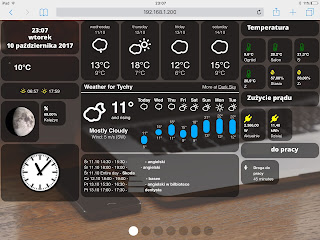
Pierwszy będzie zawierał daty, prognozy pogody, kalendarz rodzinny oraz kilka naszych czujników. W tym przypadku temperatura, pobór prądu oraz czas dojazdu do pracy przy aktualnych warunkach drogowych.
Drugi ekran to status gniazdek prądowych, żarówki Yeelight, sceny z włączaniem/wyłączaniem muzyki, czujniki dymu, zalania, otwarcia drzwi, wilgotność ziemi w doniczce i szybkość łącza internetowego.
Czyli dużo różnych funkcji, czujników w jednym miejscu – mam nadzieję, że będzie to pomocne w tworzeniu Waszych pulpitów.
Ogólna zasada w Dashticz – każda sekcja zaczyna się od deklaracji co tam w sumie ma być. Czyli na przykład ’var config = {}’ – 'Poniżej będą parametry’, ’var columns = {}’ – 'Poniżej będą definicje kolumn z ich zawartością’, i tak dalej.
Na początek sekcja parametrów – opisana poprzednio, nie będziemy się więc na niej skupiać ponownie. Ogólnie – jeżeli chcecie korzystać z dodatków takich jak Weather Underground (opisane poprzednio), Google Maps czy Spotify – musicie postarać się o klucze do API tych produktów. Przeważnie jest to sekcja Developer lub, w przypadku Spotify – Applications. W razie pytań służę pomocą.
var config = {}
config[’domoticz_ip’] = 'http://IP:PORT’;
config[’app_title’] = 'Dom’;
config[’domoticz_refresh’] = '5′;
config[’dashticz_refresh’] = ’60’;
config[’news_scroll_after’] = ’15’;
config[’standby_after’] = 0;
config[’auto_swipe_back_to’] = 0;
config[’auto_swipe_back_after’] = ’30’;
config[’auto_slide_pages’] = 0;
config[’slide_effect’] = 'slide’;
config[’standard_graph’] = 'month’;
config[’language’] = 'pl_PL’;
config[’timeformat’] = 'DD-MM-YY HH:mm’;
config[’calendarformat’] = 'dd DD.MM HH:mm’;
config[’calendarlanguage’] = 'pl_PL’;
config[’boss_stationclock’] = 'RedBoss’;
config[’gm_api’] = 'Klucz_API_Google_Maps’; <—— Tu zmień na swoją wartość!
config[’gm_zoomlevel’] = 1;
config[’gm_latitude’] = Szerokość; <—— Tu zmień na swoje współrzędne!
config[’gm_longitude’] = Długość; <—— Tu zmień na swoje współrzędne!
config[’wu_api’] = 'Klucz_Weather_Underground’; <—— Tu zmień na swoją wartość!
config[’wu_city’] = 'Miasto’; <—— Tu zmień na swoją wartość!
config[’wu_name’] = 0;
config[’wu_country’] = 'PL’;
config[’idx_moonpicture’] = 7;
config[’selector_instead_of_buttons’] = 1;
config[’auto_positioning’] = 0;
config[’use_favorites’] = 0;
config[’last_update’] = 0;
config[’hide_topbar’] = 1;
config[’hide_seconds’] = 1;
config[’hide_seconds_stationclock’] = 1;
config[’use_fahrenheit’] = 0;
config[’use_beaufort’] = 0;
config[’translate_windspeed’] = 1;
config[’static_weathericons’] = 0;
config[’hide_mediaplayer’] = 0;
Poniższa część jest ciekawa – pozwala tworzyć przyciski, które mogą wyzwolić konkretną akcję – na przykład otworzą stronę internetową, pokażą kamery czy też, jak poniżej – pokażą fazy księżyca.
var buttons = {}
buttons.moon = {width:6, isimage:true, refreshimage:60000, image: 'moon’}
Dokładnie jest to opisane w Domoticz Wiki – w razie pytań z chęcią na nie odpowiem:
https://www.domoticz.com/wiki/Dashticz_V2_-_Custom_Applications#Module_-_Moonphases
Jeżeli chcemy dodać do naszego pulpitu kalendarz Google – nic nie stoi na przeszkodzie – wystarczy podać jego adres w parametrze:
var calendars = {}
calendars.private = { key:’private’, width:12, maxitems: 6, icalurl: 'https://calendar.google.com/calendar/ical/Klucz_Kalendarza@group.calendar.google.com/public/basic.ics’ }
Na pierwszej stronie pulpitu mam zdefiniowane dwie prognozy pogody – z różnych serwisów. Ot tak, bardziej jako fanaberia niż potrzeba. Jeden z nich – z serwisu forecast.io wyświetla po prostu bardzo ładne ikony z minimalną oraz maksymalną temperaturą dnia.
var frames = {}
frames.weather = {refreshiframe:10000,height:230,frameurl:”//forecast.io/embed/#lat=Szerokość&lon=Długość&name=Miasto&color=#00aaff&font=Helvetica&fontcolor=#ffffff&units=si&text-color=#fff”,width:12}
Poprawka poniżej!
W związku ze zmianami na forecast.io jakiś czas temu, problematyczne okazało się wyświetlanie tekstu na ciemnych tłach, ponieważ opisy pogody zrobiły się szare.
Jest rozwiązanie, niezbyt logiczne (jak we wczesnych grach Sierra On-Line 😉 Wystarczy dodać pogrubiony tekst na końcu definicji pogody… Słów brak.
//forecast.io/embed/#lat=50.117067&lon=18.981059&name=Tychy&units=si&color=#00aaff&text-color=#fff&lang=nl
Teraz główne 'mięso’ – definicja jak to wszystko ma wyglądać i być ułożone.
var blocks = {}
Tutaj definiujemy zmiany w naszych blokach, jeżeli mają się pokazywać niestandardowo. Jeżeli wszystko nam pasuje – możemy ten element zostawić nietknięty. Jeżeli jednak – posługujemy się IDX z Domoticz.
Poniższe umożliwiają zmianę na przykład opisu, który jest przesyłany z Domoticz. Inaczej ma się w moim przypadku sprawa estetyczna w standardowym interface, a inaczej gdy wrzucę je na ikony w Dashticz. Dodatkowo, jak widać w przypadku IDX 142 – można zmienić ikonę oraz rozmiar pola.
blocks[24] = {}
blocks[24][’title’] = 'Przed domem’
blocks[100] = {}
blocks[100][’title’] = 'Roomba’
blocks[166] = {}
blocks[166][’title’] = 'Yeelight’
//Tytuły temperatury
blocks[93] = {}
blocks[93][’title’] = 'Ogród’
blocks[133] = {}
blocks[133][’title’] = 'Salon’
//Inne
blocks[142][’title’] = 'Droga do pracy’;
blocks[142][’width’] = 6;
blocks[142][’icon’] = 'fa-female’;
//Tytuły czujników
blocks[59] = {}
blocks[59][’title’] = 'Czujnik dymu’
blocks[132] = {}
blocks[132][’title’] = 'Kwiatki’
blocks[163] = {}
blocks[163][’title’] = 'Księżyc’
Istnieją czujniki, które podają kilka wartości na raz – na przykład temperatura i wilgotność, czy mój Owl – zużycie chwilowe aktualne i ogólne na dzień. Warto je czasem rozdzielić – robimy to przez dodanie _1, _2. WAŻNE – musimy tutaj zastosować apostrofy, w przeciwieństwie do standardowych elementów.
blocks[’136_1′] = {}
blocks[’136_1′][’title’] = 'Aktualnie’
blocks[’136_2′] = {}
blocks[’136_2′][’title’] = 'Dzisiaj’
Każdy z bloków ikon, czujników, przełączników może mieć nagłówek, który również możemy dowolnie zdefiniować:
blocks[’blocktitle_1′] = {} //Switches – general
blocks[’blocktitle_1′][’type’] = 'blocktitle’;
blocks[’blocktitle_1′][’title’] = 'Gniazdka’;
blocks[’blocktitle_2′] = {} //Control – general
blocks[’blocktitle_2′][’type’] = 'blocktitle’;
blocks[’blocktitle_2′][’title’] = 'Czujniki’;
blocks[’blocktitle_5′] = {} //Owl – general
blocks[’blocktitle_5′][’type’] = 'blocktitle’;
blocks[’blocktitle_5′][’title’] = 'Zużycie prądu’;
Kolejna sekcja – kolumny. To tutaj umieszczamy IDX naszych czujników w odpowiednich miejscach. Możemy to traktować jak pudełka z klockami, które to później pudełka dowolnie układamy na stronie. Co ważne – powyższe specyficzne ustawienia (zmiana nazwy, ikony) są aplikowane w tym miejscu.
Trzeba zapamiętać, że długość wszystkich kolumn powinna się sumować do wartości równej 12!
var columns = {}
Tutaj małe odstępstwo. U mnie zmienna config[’hide_topbar’] = 1; jest ustawiona, czyli pasek górny się nie wyświetla, ale dobrze, abyście wiedzieli, że jest możliwość ustawienia i skonfigurowania takiego paska, który będzie wyświetlany zawsze nad waszymi pulpitami.
columns[’bar’] = {}
columns[’bar’][’blocks’] = [’logo’,’miniclock’,’sunrise’,’settings’]
No to lecimy!
Blok Gniazdka – u mnie jest to najpierw nagłówek, później kilka gniazdek w domu, żarówka Yeelight (Dashticz automatycznie rozpoznał, że musi mu dać pasek do sterowania natężeniem światła i kolorem) oraz dwie sceny (ważne, z apostrofem podajemy numer sceny poprzedzony literą 's’).
columns[1] = {} //Gniazdka
columns[1][’blocks’] = [’blocktitle_1′,24,100,103,21,22,166,’s1′,’s2′];
columns[1][’width’] = 6;
Blok pogody i kalendarza – wcześniej zdefiniowane nazwy wprowadzamy według żądanej kolejności. Proszę zwrócić uwagę, że 'weather’ jest w apostrofach jako natywny element Dashticz.
columns[2] = {} //Pogoda, kalendarz
columns[2][’blocks’] = [’weather’,frames.weather,calendars.private];
columns[2][’width’] = 6;
Różnej maści czujniki.
columns[7] = {} //Czujniki
columns[7][’blocks’] = [’blocktitle_2′,59,147,132,112,195];
columns[7][’width’] = 6;
Czujniki ciepła z rozdzielonymi wartościami temperatury i wilgotności (jak wcześniej pisałem – w apostrofach)
columns[8] = {} //Temperatura
columns[8][’blocks’] = [’blocktitle_3′,93,133,’118_1′,’121_1′,160,’118_2′,’121_2′];
columns[8][’width’] = 3;
Indykatory który sprzęt jest włączony, który wyłączony.
columns[9] = {} //Sprzęt
columns[9][’blocks’] = [’blocktitle_4′,72,73,74,75,76,120,122,123];
columns[9][’width’] = 6;
Pomiar natężenia prądu oraz 'Droga do pracy’
columns[10] = {} //Owl
columns[10][’blocks’] = [’blocktitle_5′,’136_1′,’136_2′,’blocktitle_7′,142];
columns[10][’width’] = 3;
Zegar cyfrowy, mini-pogoda, wschód/zachód słońca, obraz fazy księżyca i zegar analogowy bez sekund (można zmienić to parametrem)
columns[11] = {} //Pogoda, słońce, księżyc, zegar
columns[11][’blocks’] = [’clock’,’currentweather_big’,’sunrise’,buttons.moon,163,’stationclock’]
columns[11][’width’] = 3;
Definiowanie ekranów. Jeżeli chcecie mieć jeden – wystarczy zostawić pierwszą część. U mnie ledwo się mieszczę na siedmiu 😉
Co ciekawe – zakomentowana (dla przykładu) jest opcja zmiany ekranów w zależności od czasu na tablecie. Jeżeli usuniecie komentarze – o różnych porach dnia zobaczycie różne tła. Mnie się to podoba 🙂 Zdjęcia ładujemy do folderu <dashticz>img. W moim przypadku jest to domoticzwwwdashticz_v2img
To tutaj układamy nasze kolumny na odpowiednich stronach, po prostu wrzucając powyższe identyfikatory w odpowiednie miejsca.
var screens = {}
screens[1] = {}
screens[1][’background’] = 'bg1.jpg’;
//screens[1][’background_morning’] = '/Cezar/image004.jpg’; //morning = 06:00-10:59
//screens[1][’background_noon’] = '/Cezar/image003.jpg’; //noon = 11:00-15:59
//screens[1][’background_afternoon’] = '/Cezar/image002.jpg’; //afternoon 16:00-19:59
//screens[1][’background_night’] = '/Cezar/image005.jpg’; //night = 20:00:05:59
screens[1][’columns’] = [11,2,8,10];
screens[2] = {}
screens[2][’background’] = 'bg3.jpg’;
screens[2][’columns’] = [1,7,9];
Ufffff… Wydaje się skomplikowane, ale tak naprawdę nie jest. Po zaakceptowaniu faktu, że po prostu układamy nasze czujniki, gniazdka i dodatki jak klocki w ramce a później tą ramkę wieszamy na ścianie – jest całkiem prosto.
Co prawda w tle za tymi zmianami jest też specyficznych kilka wpisów formatujących w custom.css, ale o tym kolejny wpis. Oraz instrukcja wrzucenia wielu innych elementów. Zachęcam do testów i pytań.
Pełny skrypt do wrzucenia do CONFIG.js. Oczywiście prywatne zmienne musicie wypełnić sami – IP Domoticz, klucze API, koordynaty położenia, itp.
var config = {}
config[’domoticz_ip’] = 'http://IP:PORT’;
config[’app_title’] = 'Dom’;
config[’domoticz_refresh’] = '5′;
config[’dashticz_refresh’] = ’60’;
config[’news_scroll_after’] = ’15’;
config[’standby_after’] = 0;
config[’auto_swipe_back_to’] = 0;
config[’auto_swipe_back_after’] = ’30’;
config[’auto_slide_pages’] = 0;
config[’slide_effect’] = 'slide’;
config[’standard_graph’] = 'month’;
config[’language’] = 'pl_PL’;
config[’timeformat’] = 'DD-MM-YY HH:mm’;
config[’calendarformat’] = 'dd DD.MM HH:mm’;
config[’calendarlanguage’] = 'pl_PL’;
config[’boss_stationclock’] = 'RedBoss’;
config[’gm_api’] = 'Klucz_API_Google_Maps’;
config[’gm_zoomlevel’] = 1;
config[’gm_latitude’] = Szerokość;
config[’gm_longitude’] = Długość;
config[’wu_api’] = 'Klucz_Weather_Underground’;
config[’wu_city’] = 'Miasto’;
config[’wu_name’] = 0;
config[’wu_country’] = 'PL’;
config[’idx_moonpicture’] = 7;
config[’spot_clientid’] = 'ID_Spotify_Developer_Mode’;
config[’selector_instead_of_buttons’] = 1;
config[’auto_positioning’] = 0;
config[’use_favorites’] = 0;
config[’last_update’] = 0;
config[’hide_topbar’] = 1;
config[’hide_seconds’] = 1;
config[’hide_seconds_stationclock’] = 1;
config[’use_fahrenheit’] = 0;
config[’use_beaufort’] = 0;
config[’translate_windspeed’] = 1;
config[’static_weathericons’] = 0;
config[’hide_mediaplayer’] = 0;
var buttons = {}
buttons.moon = {width:6, isimage:true, refreshimage:60000, image: 'moon’}
var calendars = {}
calendars.private = { key:’private’, width:12, maxitems: 6, icalurl: 'https://calendar.google.com/calendar/ical/Klucz_Kalendarza@group.calendar.google.com/public/basic.ics’ }
var frames = {}
frames.weather = {refreshiframe:10000,height:230,frameurl:”//forecast.io/embed/#lat=Szerokość&lonDługość&name=Miasto&color=#00aaff&font=Helvetica&fontcolor=#ffffff&units=si&text-color=#fff”,width:12}
frames.poland = {refreshiframe:10000,height:230,frameurl:”https://api.sat24.com/animated/PL/visual/1/Central%20European%20Standard%20Time/357718″,width:4}
var blocks = {}
blocks[24] = {}
blocks[24][’title’] = 'Przed domem’
blocks[100] = {}
blocks[100][’title’] = 'Roomba’
blocks[103] = {}
blocks[103][’title’] = 'Dysk MP3′
blocks[21] = {}
blocks[21][’title’] = 'Sauna’
blocks[22] = {}
blocks[22][’title’] = 'Sypialnia’
blocks[166] = {}
blocks[166][’title’] = 'Yeelight’
//Tytuły temperatury
blocks[93] = {}
blocks[93][’title’] = 'Ogród’
blocks[133] = {}
blocks[133][’title’] = 'Salon’
blocks[118] = {}
blocks[118][’title’] = 'S’
blocks[121] = {}
blocks[121][’title’] = 'Z’
blocks[160] = {}
blocks[160][’title’] = 'Sypialnia’
blocks[142] = {}
blocks[142][’title’] = 'Droga do pracy’;
blocks[142][’width’] = 6;
blocks[142][’icon’] = 'fa-female’;
//Tytuły czujników
blocks[59] = {}
blocks[59][’title’] = 'Czujnik dymu’
blocks[132] = {}
blocks[132][’title’] = 'Kwiatki’
blocks[163] = {}
blocks[163][’title’] = 'Księżyc’
blocks[’136_1′] = {}
blocks[’136_1′][’title’] = 'Aktualnie’
blocks[’136_2′] = {}
blocks[’136_2′][’title’] = 'Dzisiaj’
blocks[’blocktitle_1′] = {} //Switches – general
blocks[’blocktitle_1′][’type’] = 'blocktitle’;
blocks[’blocktitle_1′][’title’] = 'Gniazdka’;
blocks[’blocktitle_2′] = {} //Control – general
blocks[’blocktitle_2′][’type’] = 'blocktitle’;
blocks[’blocktitle_2′][’title’] = 'Czujniki’;
blocks[’blocktitle_3′] = {} //Temperature – general
blocks[’blocktitle_3′][’type’] = 'blocktitle’;
blocks[’blocktitle_3′][’title’] = 'Temperatura’;
blocks[’blocktitle_4′] = {} //Equipment – general
blocks[’blocktitle_4′][’type’] = 'blocktitle’;
blocks[’blocktitle_4′][’title’] = 'Sprzęt’;
blocks[’blocktitle_5′] = {} //Owl – general
blocks[’blocktitle_5′][’type’] = 'blocktitle’;
blocks[’blocktitle_5′][’title’] = 'Zużycie prądu’;
blocks[’blocktitle_6′] = {} //Malinka – general
blocks[’blocktitle_6′][’type’] = 'blocktitle’;
blocks[’blocktitle_6′][’title’] = 'Malinka’;
blocks[’blocktitle_8′] = {} //Xiaomi
blocks[’blocktitle_8′][’type’] = 'blocktitle’;
blocks[’blocktitle_8′][’title’] = 'Xiaomi’;
blocks[’blocktitle_7′] = {} //Czas do pracy – general
blocks[’blocktitle_7′][’type’] = 'blocktitle’;
blocks[’blocktitle_7′][’title’] = 'Droga do pracy’;
blocks[’news_1′] = {}
blocks[’news_1′][’feed’] = 'https://cors-anywhere.herokuapp.com/http://wiadomosci.gazeta.pl/pub/rss/wiadomosci_kraj.htm’;
blocks[’news_1′][’maxheight’] = 113;
blocks[’news_2′] = {}
blocks[’news_2′][’feed’] = 'https://cors-anywhere.herokuapp.com/http://kanaly.rss.interia.pl/swiat.xml’;
blocks[’news_2′][’maxheight’] = 250;
var columns = {}
columns[’bar’] = {}
columns[’bar’][’blocks’] = [’logo’,’miniclock’,’sunrise’,’settings’]
columns[1] = {} //Gniazdka
columns[1][’blocks’] = [’blocktitle_1′,24,100,103,21,22,166,’s1′,’s2′];
columns[1][’width’] = 6;
columns[2] = {} //Pogoda, kalendarz
columns[2][’blocks’] = [’weather’,frames.weather,calendars.private];
columns[2][’width’] = 6;
columns[7] = {} //Czujniki
columns[7][’blocks’] = [’blocktitle_2′,59,147,132,112,195];
columns[7][’width’] = 6;
columns[8] = {} //Temperatura
columns[8][’blocks’] = [’blocktitle_3′,93,133,’118_1′,’121_1′,160,’118_2′,’121_2′];
columns[8][’width’] = 3;
columns[9] = {} //Sprzęt
columns[9][’blocks’] = [’blocktitle_4′,72,73,74,75,76,120,122,123];
columns[9][’width’] = 6;
columns[10] = {} //Owl
columns[10][’blocks’] = [’blocktitle_5′,’136_1′,’136_2′,’blocktitle_7′,142];
columns[10][’width’] = 3;
columns[11] = {} //Pogoda, słońce, księżyc, zegar
columns[11][’blocks’] = [’clock’,’currentweather_big’,’sunrise’,buttons.moon,163,’stationclock’]
columns[11][’width’] = 3;
var screens = {}
screens[1] = {}
screens[1][’background’] = 'bg1.jpg’;
//screens[1][’background_morning’] = '/Cezar/image004.jpg’; //morning = 06:00-10:59
//screens[1][’background_noon’] = '/Cezar/image003.jpg’; //noon = 11:00-15:59
//screens[1][’background_afternoon’] = '/Cezar/image002.jpg’; //afternoon 16:00-19:59
//screens[1][’background_night’] = '/Cezar/image005.jpg’; //night = 20:00:05:59
screens[1][’columns’] = [11,2,8,10];
screens[2] = {}
screens[2][’background’] = 'bg3.jpg’;
screens[2][’columns’] = [1,7,9];