Usssssss… Powitać… To były ciężkie dwa dni. Mentalnie, bo miałem dużo myślenia przez pierdołę… Ale po kolei…
Z serwisu BuyMeACoffee dostałem dwie wpłaty od czytelników (za co bardzo dziękuję), od razu więc kupiłem dwie wtyczki WiFi Blitzwolf BW-SHP6 z pomiarem energii. Od razu rzuca się w oczy mały rozmiar w stosunku do wtyczek na przykład Sonoff oraz innych na 433MHz – niezmiernie mnie w nich drażniło to, że zajmują dwa miejsca w gniazdku, przez co podwójne stawało się pojedyncze.
Te są małe, śliczne, kolorowo mrugają i komunikują się po WiFi – fantastycznie.
Jest oczywiście aplikacja firmowa Blitzwolf, ale kto by na nią patrzył… Zresztą – lepiej jej nie używać aby nie zaktualizować firmware, które może już wykluczyć Tuya-convert, którego użyłem do wgrania alternatywnego oprogramowania Tasmota.
Zasada jest taka – aktualnie praktycznie każde urządzenie aktualizuje oprogramowanie przez OTA (Over-The-Air programming). Wtyczki również. Tak samo jak czajniki, żarówki, oczyszczacze, itp. Takich czasów dożyliśmy. Kontaktują się serwerami tu i tam (przeważnie 'tam’, czyli w Chinach) wysyłając i odbierając dane. Cały trik polega na tym, aby zasymulować taki serwer i wgrać swoje oprogramowanie. Do tego przyda nam się Tuya-Convert, która umożliwia wgrania na przykład Tasmota.
Potrzebować będziemy:
– jakiekolwiek Raspberry Pi z WiFi na pokładzie lub donglem USB WiFi (albo podobne urządzenie na którym możemy uruchomić Tuya-Convert). U mnie zawsze wala się gdzieś wolna Malina
– urządzenie, które podłączymy do naszego 'serwera’ – na przykład telefon
– urządzenie, które chcemy przeprogramować – tu gniazdko SHP6
WAŻNE jeżeli pracujemy przez ssh – Raspberry musi być podłączone po kablu, dlatego że Tuya-Convert stworzy hot-spot WiFi do którego podłączy się gniazdko, ergo – stracilibyśmy połączenie z naszym terminalem.
Komendy po kolei to:
– aktualizacja repozytorium i instalacja git
– pobranie kodu tuya-convert
– instalacja niezbędnego oprogramowania (dość długa)
– flash!
sudo apt-get update && sudo apt-get install git
git clone https://github.com/ct-Open-Source/tuya-convert
cd tuya-convert
./install_prereq.sh
./start_flash.sh
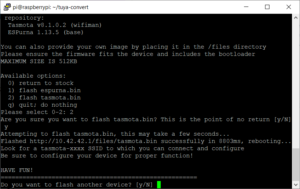
Na początku wytłumaczenie zasady działania oraz informacje o bezpieczeństwie.
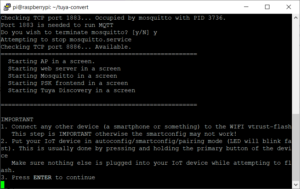
Zamykanie używanych portów, w kolejnym kroku musimy:
– podłączyć na przykład telefon do sieci vtrust-flash (taką stworzy Raspberry Pi)
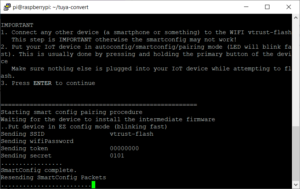
– wprowadzić urządzenie w tryb parowania – w gniazdku trzeba przytrzymać włącznik przez kilka sekund aż zacznie migać
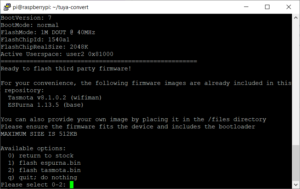
Po poprawnym połączeniu mamy pytanie co chcemy wgrać, tutaj wybór pomiędzy powrotem do oryginalnego softu, espurna lub tasmota. Ja wgrywam tasmota.bin.
Kilka chwil, tadam!
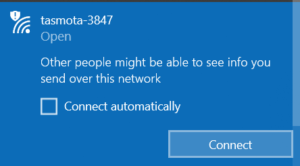
Na laptopie podłączam się do wykrytego hot-spot tasmota.
Pod adresem 192.168.4.1 będzie już nasze nowe oprogramowanie 🙂 Podajemy naszą nazwę połączenie WiFi oraz hasło.
Po zmianie (jeżeli mamy włączone DHCP na routerze) adres zostanie przyznany automatycznie. Ja używam Advanced IP Scanner aby znaleźć adres IP nowego gniazdka.
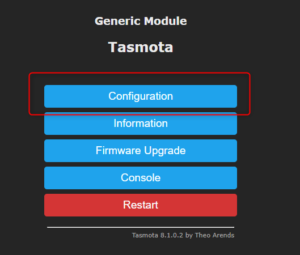
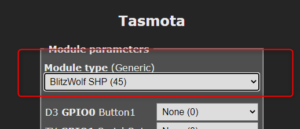
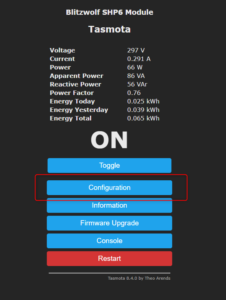
Po połączeniu możemy zabrać się za konfigurację. Na początku mamy po prostu Generic Module, podstawowy.
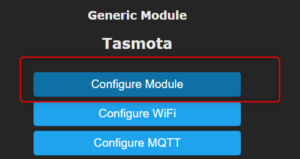
Configuration -> Configure Module i zmieniamy na BlitzWolf SHP.
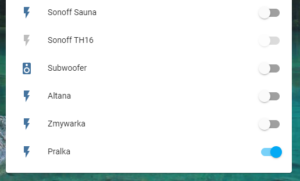
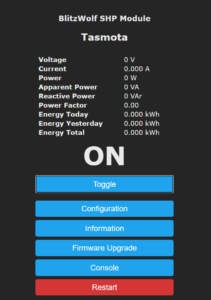
Możemy już włączyć i wyłączyć gniazdko. Pierwszy sukces.
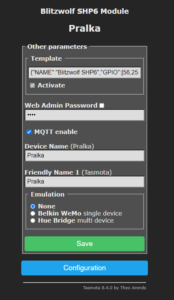
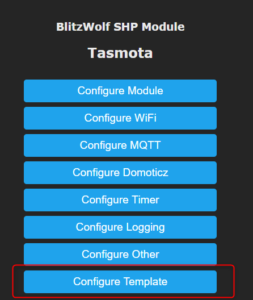
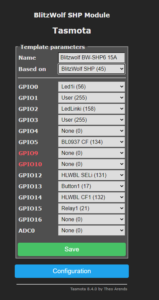
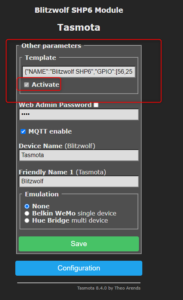
I teraz ciekawostka. Jako że towar pochodzi z Chin, to bardzo często praktycznie te same wtyczki, gniazdka, czujniki są 'brandowane’ różnymi firmami. Podstawa jest ta sama, różni się czasem szczegółami. Z tego to oto powodu pojawiły się Template – czyli pewne 'sposoby’ wykorzystania GPIO (General Purpose Input/Output) w sprzętach różnych firm.
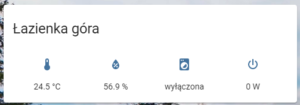
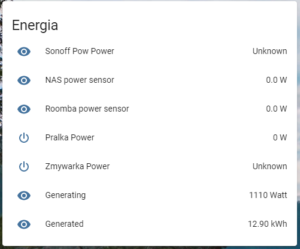
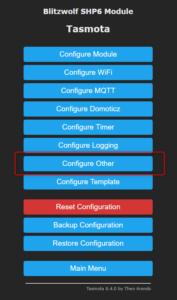
TERAZ WAŻNY MOMENT, który mnie wstrzymał na dwa dni :/ To, że podałem template NIE ZNACZY wcale, że on już działa. Teraz musimy wejść w Configuration -> Configure Other i ZAZNACZYĆ Activate. Bez tego przed dwa dni mogłem sterować gniazdkiem, ale nie miałem podanych odczytów poboru mocy i innych.
Sprawa następna. Kalibracja. Na wymienionej stronie podany jest również link to kalibracji gniazdka, ponieważ czasem odczyty mogą się różnić po zakupie. Jak? Podłączyć coś, co ma stałe, pewne obciążenie. Ja kupiłem żarówkę 60 Watt i podłączyłem do gniazdka. Z tego co wiem nie warto stosować LEDów i ECO żarówek – mają zbyt mały pobór mocy aby miało to sens. A żarówka i tak mi się przydaje na strychu.
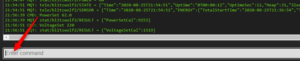
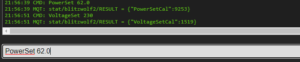
W konsoli wpisujemy PowerSet wartość i VoltageSet wartość.
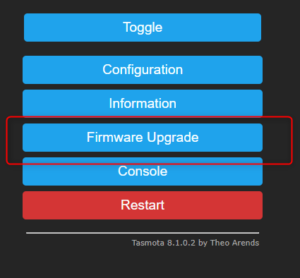
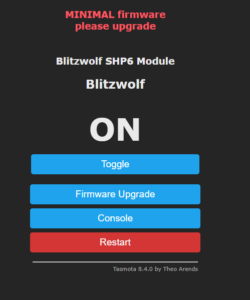
Trzeba sobie uświadomić, że gniazdka mają ograniczoną pojemność i muszą podczas aktualizacji przechować wersję aktualną softu, ponieważ w przypadku błędu ładowania nowego muszą ją podmienić, aby nie 'uceglić’ sprzętu. Dlatego zaczynamy od ładowania tasmota-lite.bin (mała, kompaktowa wersja), a dopiero później tasmota.bin/
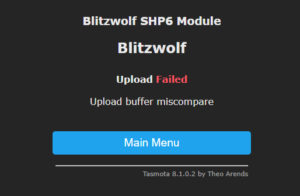
Jeżeli wybierzemy od razu tasmota.bin wystąpi błąd.
Najpierw Minimal,
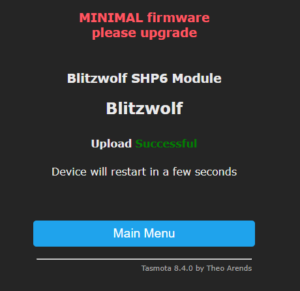
Później główna tasmota.
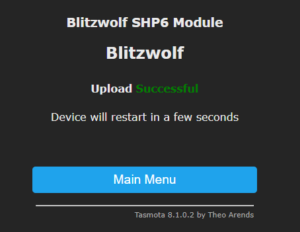
Gotowe.
W kolejnym kroku zajmiemy się automatyzacją i powiadomieniami na przykład w zmywarce czy pralce.
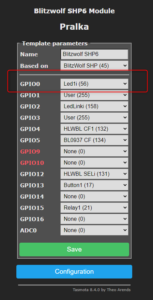
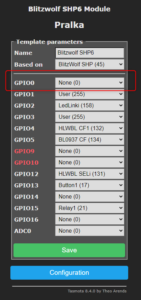
Aktualizacja. Odpowiadając na pytanie czytelnika: Aby wyłączyć czerwone światło LED wystarczy zmienić Template z: