Dzień dobry ponownie.
Zostałem trochę na FB 'zjechany’ za to, że się obijam w temacie Smart Home, ale akurat niewiele się w tym kontekście u mnie dzieje. Działa, rozbudowywać mi się nie chce, rozleniwiłem się. Fakt niepodważalny. Pech jednak chciał, że zepsuł mi się ESP8266, który 'siedzi’ obok czujnika smogu SDS011. Kupować nowego nie miałem zamiaru (dopełniłbym pewnie do Smart’a Allegro bzdetami, których nigdy nie użyję), a chciałem żeby działał, bo mierzi mnie, jeżeli jakiś element nie funkcjonuje. Szczęśliwie leżał w pudełku z elektroniczymi gratami Wemos D1 Mini. I to wymusiło pewne zmiany, które tygrysy lubią najbardziej 😀
Historia potoczyła się następująco:
1. LoLin ESP8266 przestał działać, niby dioda świeciła się przy podłączeniu do USB, ale zaprogramować już nie mogłem.
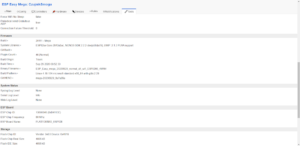
2. Znalazłem Wemos D1 Mini, fajnie.
3. Tutaj jednak problem – w czasach kiedy montowałem czujnik smogu (bagatela – już prawie cztery lata – autentycznie szokuje mnie coraz bardziej upływ czasu) nie było jeszcze funkcji usypiania czujnika przez oprogramowanie.
4. Zrobiłem to za radą jednego blogera na przełączniku Songle.
5. Okazało się, że potrzebowałem 2xGround na płytce Wemos Mini.
6. Jest tylko jeden, nie chciało mi się łączyć kabli 'na krótko’, bo to mało estetyczne
7. Odpiąłem więc przełącznik, podłączyłem Wemos bezpośrednio z czujnikiem SDS011
8. Okazało się, że najnowsza wersja ESP Easy nie ma możliwości uśpienia go na określony czas :/ Nie znalazłem i tyle 🙁
9. Tasmota na mój stan wiedzy również tego nie wspiera
10. Skończyło się na ESPHome, które ma wszystko co potrzeba, działa świetnie i jest banalne w konfiguracji. Sukces!
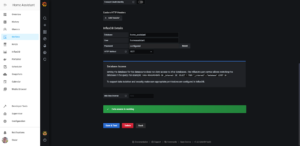
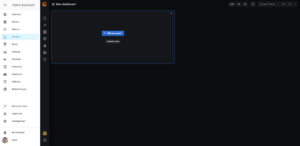
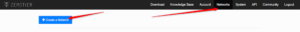
Wszystko jest praktycznie do wyklikania, Najpierw tworzymy nową konfigurację w ESPHome (oczywiście pod warunkiem, że zainstalowaliście ten dodatek) – Supervisor->ESPHome->Open Web UI->Plus->Create configuration.
Wpisujemy:
esphome:
name: smog
platform: ESP8266
board: d1_mini
# Enable logging
logger:
# Enable Home Assistant API
api:
ota:
password: „password”
wifi:
ssid: „SSID”
password: „Hasło”
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: „Smog Fallback Hotspot”
password: „BlaBla”
uart:
tx_pin: D1
rx_pin: D6
baud_rate: 9600
sensor:
– platform: sds011
pm_2_5:
name: „Particulate Matter <2.5µm Concentration”
pm_10_0:
name: „Particulate Matter <10.0µm Concentration”
update_interval: 30min
I kompilujemy.
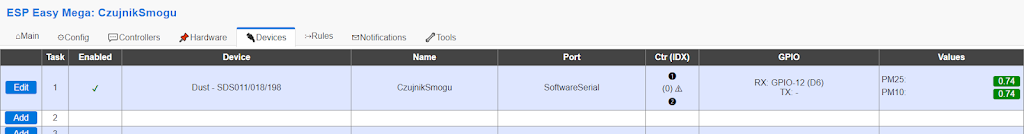
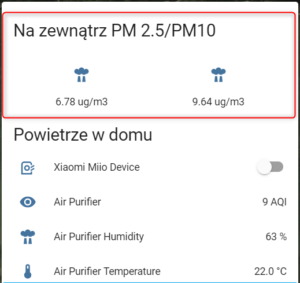
W tx_pin i rx_pin podajecie swoje porty w ESP8266, nazwę jaka Wam się podoba i update_interval. Ostatni parametr jest domyślnie ustawiony na zero (0), co oznacza ciągłą pracę. Jeżeli nie podłączycie nic pod rx_pin to czujnik nie dostanie informacji o zmianie i tak właśnie zostanie zainicjowany. Jednak nie jest to najlepsze podejście, bo raz, że zużywa laser, dwa – tak ciągłe odczyty nie są potrzebne. Ja ustawiłem na 30 minut, przed upływem tego czasu wiatraczek w czujniku włączy się 30 sekund aby się rozgrzać, zrobi pomiar i wyłączy się na kolejne 30 minut. Bajka.
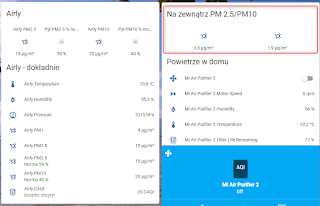
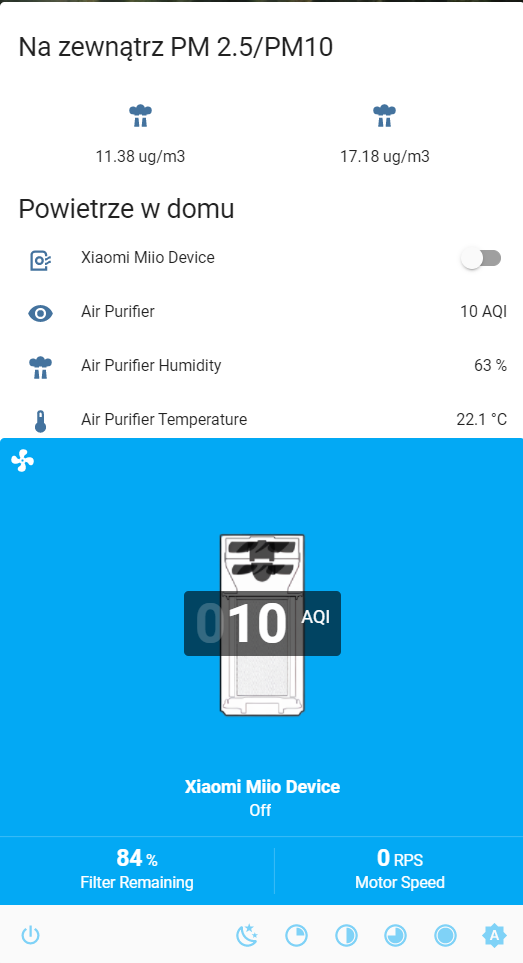
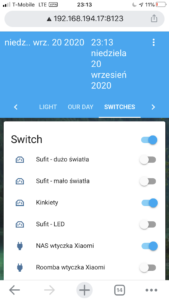
Pomiar jest, wszystko działa. Pora zapakować go znowu przed domu, korzystać i przerażać się jak bardzo ciągle sąsiedzi robią syf za oknem…
Bardzo fajnie opisane wszystko jest na stronie: https://cyan-automation.medium.com/creating-an-air-quality-sensor-using-an-sds011-and-esphome-7305f764f6f5, wraz z template do wrzucenia jako sensor do HA.