Jakiś czas temu (jak sprawdziłem to ponad rok…) opisywałem sposób instalacji InfluxDB i Grafana –
http://blog.asobczak.pl/2017/08/14/influx-grafana/. Dopiero ostatnio się zorientowałem, że nie dopisałem kontynuacji tego artykułu – o tworzeniu wykresów. Niniejszym nadrabiam!
Najpierw musimy się dostać do samego serwisu. Jeżeli instalowaliście standardowo, to Grafana jest na porcie 3000, użytkownik to admin, hasło admin. Czyli na przykład http://192.168.1.200:3000.
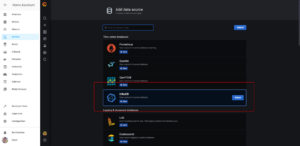
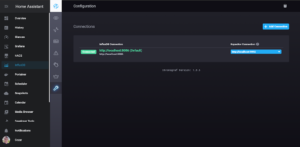
Po zalogowaniu pierwszym miejscem do którego musicie się udać jest sekcja Configuration -> Data sources -> Add data source. Źródeł jest wiele, między innymi MySQL, Microsoft SQL oraz interesujący nas tutaj InfluxDB.
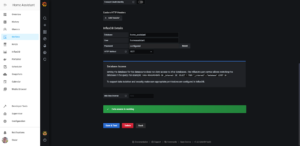
Śmiało wybieramy (do odważnych świat należy) i konfigurujemy jak poniżej. Oczywiście, jeżeli zainstalowaliście InfluxDB na innym serwerze, odpowiednio wypełniacie pole URL. Nie zapomnijcie o polu Database, User oraz Password. Jeżeli robiliście to tak jak poprzednio opisałem, jest to domoticz/domoticz/domoticz. Szczyt bezpieczeństwa, którego oczywiście powinniście unikać 😉
Dobra, dążymy do czegoś, co jest przestawione poniżej. Wykresy, wskaźniki, itp. Grafana jest bardzo przyjemnym w pracy narzędziem. Obsługuje Drag and Drop, skalowanie wykresów, układanie ich w sekcje, ustalanie wartości progowych, alarmowanie. Kwestia poświęconego czasu i zaangażowania.
Nadmieniam, że jestem samoukiem w tym temacie, mogę się mylić, pewne rzeczy robić w sposób bardziej skomplikowany niż nakazuje sztuka, ale… Działa 😀
Jedziemy.
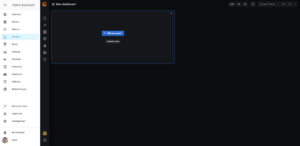
Po pierwsze – Create -> Dashboard -> Graph.
I tutaj się na początku zatrzymałem na dłuższą chwilę, bo jakoś nie mogłem zaskoczyć co i jak mam zrobić.
Klikamy Panel Title -> Edit.
I powoli temat zaczyna się rozjaśniać, Grafana automatycznie przenosi nas na zakładkę Metrics, gdzie będziemy budować proste (lub bardziej zaawansowane) kwerendy (czyli zapytania) do bazy danych. Mój konik, więc mogę się trochę rozpędzić i używać niezrozumiałych słów 😉
Aby sobie zbyt życia nie komplikować na początku, wybieramy 'select measurement’. Zawartość tego pola jest oczywiście zależna od miar (czyli na przykład Ciśnienia, Temperatury, Wilgotności) jakie przesyłacie do InfluxDB z Domoticz.
Następnie (po 'where’) wybieracie jakiego identyfikatora chcecie użyć. Idx lub nazwa. Ja osobiście wybieram nazwę, ponieważ czujniki 433MHz mają tendencję do zmiany idx po wymianie baterii, co zmusiłoby mnie do zmiany zapytań za każdym razem. W tym przypadku wystarczy podmienić czujnik w Domoticz i sprawa załatwiona. No i oczywiście kiepsko będzie się wybierało, jeżeli 10 czujników nazwiecie Temperatura, ale to raczej mało logiczne.
Po podjęciu decyzji wybieramy wartości czujnika jaki nas interesuje. Powiedzmy, że u mnie jest to Temperatura-Salon.
Jest możliwe, że jakieś dane już zobaczycie, ale bardziej prawdopodobne jest to, że będziecie musieli wybrać zakładkę Display. Wybieracie typ wykresu (Bars, Lines, Points) i teraz kolejny temat, który sprawiał mi na początku problemy. W salonie mam czujnik Xiaomi Mi Flora, który jest ustawiony tak, aby raportował dane co godzinę. Czyli nie ciągle. Na początku pojawiały mi się kropki i nie wiedziałem co z tym zrobić. A wystarczy wybrać opcję Null value -> Connected. Jeżeli macie na przykład termometry 433MHz, czy inne, raportujące dane ciągle – powinniście zobaczyć wykres od razu.
Jeżeli chcecie widzieć wartości średnie, minimalne oraz maksymalne w którymś z miejsc obok wykresu – operujcie check-boxami w sekcji Options oraz Values, jak poniżej. Nazwę zmienimy na zakładce General.
Fajnie. Pierwszy wykres gotowy, wracamy na Dashboard ikoną w prawym górnym rogu.
Jak zdefiniować wykres, na którym będzie więcej niż jedna wartość? Na przykład tak jak poniżej – wilgotność i temperatura.
Trzeba na zakładce Metrics dodać kolejną kwerendę – w kolejności A, B, itd. W ten sposób możecie dać porównania temperatury w kilku pomieszczeniach w domu, aby wiedzieć, gdzie w jakimś momencie drastycznie się różni.
Kolejna funkcjonalność dodana. Teraz zegary, z angielskiego Gauges. W tym przypadku musimy ponownie założyć kolejny Panel, tym razem Singlestat.
Powiedzmy, że chcę zobaczyć aktualną temperaturę w salonie i ustawić sobie przedziały, gdy jest zimno, komfortowo i ciepło. Również błyskawiczne do wyklikania, chociaż finalnie z mnóstwem opcji.
Zaczynamy oczywiście od kwerendy na zakładce Metrics. Wybrałem wartości jednego z czujników temperatury.
Skoro się pojawiła, to teraz możemy zacząć ubarwiać. Wybór należy do Was, ja zmieniłem:
1. Value
– Stat na Current, czyli aktualną. Można wybrać minimum, maksimum, średnią w danym przedziale czasowym
– Unit – stopnie Celsjusza
2. Coloring – wybór, że tak powiem, sposobu kolorowania na podstawie wartości, czyli:
– Background – jeżeli tło ma się zmieniać wraz z wartościami
– Value – kolor wartości zmienia się wraz z nią
– Thresholds – brzegowe wartości
– Colors – kolory, jakie mają reprezentować nasze przedziały
3. Gauge
– Show – czy pokazywać w ogóle zegar?
– Min – wartość minimalna
– Max – wartość maksymalna
– Thresholds labels – czy pokazywać brzegowe wartości?
– Thresholds markers – czy pokazywać znaczniki wartości brzegowych?
W moim przypadku, w pokoju zegar pokazuje wartości od 10 do 40 stopni Celsjusza, pierwszy zakres zaczyna się od 10 stopni, kończy na 18 (niebieski), kolejny od 18 do 23 (zielony), ostatni od 23 do 40 (czerwony).
Ciekawa jest zakładka Value Mappings, gdzie możecie zamiast wartości pokazać tekst – przykładowo od 10 do 17 – 'Jest chłodno’, itd.
Kolejna funkcjonalność – w prawym górnym rogu widzicie ikonę zegara. To tam można zmienić zakres pokazywanych danych. A wybór jest duży, bo oprócz własnego zakresu, są między innymi:
– Wczoraj
– Ten dzień w zeszłym tygodniu
– Poprzedni tydzień
– Poprzedni miesiąc
– Poprzedni rok
– Ten tydzień (wartości z dni przyszłych puste)
– Ten tydzień do dnia dzisiejszego
– Ten miesiąc
– Ten rok
– Ostatnie 15 minut
– Ostatnie pół godziny
– Ostatnie 24 godziny
– itp., itd.
Jest co analizować 😀
Wykresy miesięczne wyglądają na przykład tak:
Zwróćcie uwagę na pewną rzecz – zdefiniowałem wiersze, w które możecie przesunąć Wasze wykresy i zwijać je w razie potrzeby:
– Energia
– Powietrze
– Systemowe
Można to zrobić poprzez dodanie Rows, dostępnego z Add New Panel.
Systemowe u mnie wyglądają tak:
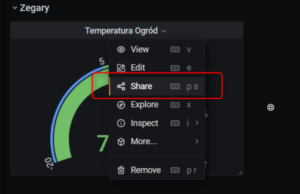
Porada: Dla ułatwienia sobie życia, nie musimy każdego wykresu tworzyć od nowa, wystarczy wybrać Panel title -> More -> Duplicate i zmień jedynie zawartość zapytania w nowo powstałym wykresie.
W sumie na ten moment to tyle, wiele teraz zależy od Waszych potrzeb, zaangażowania, pomysłowości i zmysłu estetycznego. U mnie ten zmysł często przysłania pragmatyzm, także wybaczcie, jeżeli któryś z elementów wydaje się brzydki.