W jednym z poprzednich postów opublikowałem wstęp do konfiguracji Dashticz.
Edit: kolejny tutaj.
EDIT! Poprawka do Forecast.io w sekcji o tym serwisie!
Pora pójść dalej!
Najważniejszy parametr dzisiejszego wieczora to:
config[’auto_positioning’] = 1;
config[’use_favorites’] = 1;
Zamieniamy je na
config[’auto_positioning’] = 0;
config[’use_favorites’] = 0;
Wyłączamy nasze Ulubione w Domoticz i wyłączamy automatyczne pozycjonowanie. Od tej pory to my rządzimy tym co i gdzie ma się pokazać na ekranie.
Dzisiaj skupimy się na dwóch ekranach. W kolejnym wpisie inne pomysły.
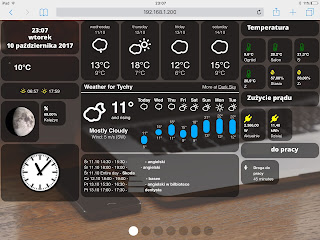
Pierwszy będzie zawierał daty, prognozy pogody, kalendarz rodzinny oraz kilka naszych czujników. W tym przypadku temperatura, pobór prądu oraz czas dojazdu do pracy przy aktualnych warunkach drogowych.
Drugi ekran to status gniazdek prądowych, żarówki Yeelight, sceny z włączaniem/wyłączaniem muzyki, czujniki dymu, zalania, otwarcia drzwi, wilgotność ziemi w doniczce i szybkość łącza internetowego.
Czyli dużo różnych funkcji, czujników w jednym miejscu – mam nadzieję, że będzie to pomocne w tworzeniu Waszych pulpitów.
Ogólna zasada w Dashticz – każda sekcja zaczyna się od deklaracji co tam w sumie ma być. Czyli na przykład ’var config = {}’ – 'Poniżej będą parametry’, ’var columns = {}’ – 'Poniżej będą definicje kolumn z ich zawartością’, i tak dalej.
Na początek sekcja parametrów – opisana poprzednio, nie będziemy się więc na niej skupiać ponownie. Ogólnie – jeżeli chcecie korzystać z dodatków takich jak Weather Underground (opisane poprzednio), Google Maps czy Spotify – musicie postarać się o klucze do API tych produktów. Przeważnie jest to sekcja Developer lub, w przypadku Spotify – Applications. W razie pytań służę pomocą.
var config = {}
config[’domoticz_ip’] = 'http://IP:PORT’;
config[’app_title’] = 'Dom’;
config[’domoticz_refresh’] = '5′;
config[’dashticz_refresh’] = ’60’;
config[’news_scroll_after’] = ’15’;
config[’standby_after’] = 0;
config[’auto_swipe_back_to’] = 0;
config[’auto_swipe_back_after’] = ’30’;
config[’auto_slide_pages’] = 0;
config[’slide_effect’] = 'slide’;
config[’standard_graph’] = 'month’;
config[’language’] = 'pl_PL’;
config[’timeformat’] = 'DD-MM-YY HH:mm’;
config[’calendarformat’] = 'dd DD.MM HH:mm’;
config[’calendarlanguage’] = 'pl_PL’;
config[’boss_stationclock’] = 'RedBoss’;
config[’gm_api’] = 'Klucz_API_Google_Maps’; <—— Tu zmień na swoją wartość!
config[’gm_zoomlevel’] = 1;
config[’gm_latitude’] = Szerokość; <—— Tu zmień na swoje współrzędne!
config[’gm_longitude’] = Długość; <—— Tu zmień na swoje współrzędne!
config[’wu_api’] = 'Klucz_Weather_Underground’; <—— Tu zmień na swoją wartość!
config[’wu_city’] = 'Miasto’; <—— Tu zmień na swoją wartość!
config[’wu_name’] = 0;
config[’wu_country’] = 'PL’;
config[’idx_moonpicture’] = 7;
config[’selector_instead_of_buttons’] = 1;
config[’auto_positioning’] = 0;
config[’use_favorites’] = 0;
config[’last_update’] = 0;
config[’hide_topbar’] = 1;
config[’hide_seconds’] = 1;
config[’hide_seconds_stationclock’] = 1;
config[’use_fahrenheit’] = 0;
config[’use_beaufort’] = 0;
config[’translate_windspeed’] = 1;
config[’static_weathericons’] = 0;
config[’hide_mediaplayer’] = 0;
Poniższa część jest ciekawa – pozwala tworzyć przyciski, które mogą wyzwolić konkretną akcję – na przykład otworzą stronę internetową, pokażą kamery czy też, jak poniżej – pokażą fazy księżyca.
var buttons = {}
buttons.moon = {width:6, isimage:true, refreshimage:60000, image: 'moon’}
Dokładnie jest to opisane w Domoticz Wiki – w razie pytań z chęcią na nie odpowiem:
https://www.domoticz.com/wiki/Dashticz_V2_-_Custom_Applications#Module_-_Moonphases
Jeżeli chcemy dodać do naszego pulpitu kalendarz Google – nic nie stoi na przeszkodzie – wystarczy podać jego adres w parametrze:
var calendars = {}
calendars.private = { key:’private’, width:12, maxitems: 6, icalurl: 'https://calendar.google.com/calendar/ical/Klucz_Kalendarza@group.calendar.google.com/public/basic.ics’ }
Na pierwszej stronie pulpitu mam zdefiniowane dwie prognozy pogody – z różnych serwisów. Ot tak, bardziej jako fanaberia niż potrzeba. Jeden z nich – z serwisu forecast.io wyświetla po prostu bardzo ładne ikony z minimalną oraz maksymalną temperaturą dnia.
var frames = {}
frames.weather = {refreshiframe:10000,height:230,frameurl:”//forecast.io/embed/#lat=Szerokość&lon=Długość&name=Miasto&color=#00aaff&font=Helvetica&fontcolor=#ffffff&units=si&text-color=#fff”,width:12}
Poprawka poniżej!
W związku ze zmianami na forecast.io jakiś czas temu, problematyczne okazało się wyświetlanie tekstu na ciemnych tłach, ponieważ opisy pogody zrobiły się szare.
Jest rozwiązanie, niezbyt logiczne (jak we wczesnych grach Sierra On-Line 😉 Wystarczy dodać pogrubiony tekst na końcu definicji pogody… Słów brak.
//forecast.io/embed/#lat=50.117067&lon=18.981059&name=Tychy&units=si&color=#00aaff&text-color=#fff&lang=nl
Teraz główne 'mięso’ – definicja jak to wszystko ma wyglądać i być ułożone.
var blocks = {}
Tutaj definiujemy zmiany w naszych blokach, jeżeli mają się pokazywać niestandardowo. Jeżeli wszystko nam pasuje – możemy ten element zostawić nietknięty. Jeżeli jednak – posługujemy się IDX z Domoticz.
Poniższe umożliwiają zmianę na przykład opisu, który jest przesyłany z Domoticz. Inaczej ma się w moim przypadku sprawa estetyczna w standardowym interface, a inaczej gdy wrzucę je na ikony w Dashticz. Dodatkowo, jak widać w przypadku IDX 142 – można zmienić ikonę oraz rozmiar pola.
blocks[24] = {}
blocks[24][’title’] = 'Przed domem’
blocks[100] = {}
blocks[100][’title’] = 'Roomba’
blocks[166] = {}
blocks[166][’title’] = 'Yeelight’
//Tytuły temperatury
blocks[93] = {}
blocks[93][’title’] = 'Ogród’
blocks[133] = {}
blocks[133][’title’] = 'Salon’
//Inne
blocks[142][’title’] = 'Droga do pracy’;
blocks[142][’width’] = 6;
blocks[142][’icon’] = 'fa-female’;
//Tytuły czujników
blocks[59] = {}
blocks[59][’title’] = 'Czujnik dymu’
blocks[132] = {}
blocks[132][’title’] = 'Kwiatki’
blocks[163] = {}
blocks[163][’title’] = 'Księżyc’
Istnieją czujniki, które podają kilka wartości na raz – na przykład temperatura i wilgotność, czy mój Owl – zużycie chwilowe aktualne i ogólne na dzień. Warto je czasem rozdzielić – robimy to przez dodanie _1, _2. WAŻNE – musimy tutaj zastosować apostrofy, w przeciwieństwie do standardowych elementów.
blocks[’136_1′] = {}
blocks[’136_1′][’title’] = 'Aktualnie’
blocks[’136_2′] = {}
blocks[’136_2′][’title’] = 'Dzisiaj’
Każdy z bloków ikon, czujników, przełączników może mieć nagłówek, który również możemy dowolnie zdefiniować:
blocks[’blocktitle_1′] = {} //Switches – general
blocks[’blocktitle_1′][’type’] = 'blocktitle’;
blocks[’blocktitle_1′][’title’] = 'Gniazdka’;
blocks[’blocktitle_2′] = {} //Control – general
blocks[’blocktitle_2′][’type’] = 'blocktitle’;
blocks[’blocktitle_2′][’title’] = 'Czujniki’;
blocks[’blocktitle_5′] = {} //Owl – general
blocks[’blocktitle_5′][’type’] = 'blocktitle’;
blocks[’blocktitle_5′][’title’] = 'Zużycie prądu’;
Kolejna sekcja – kolumny. To tutaj umieszczamy IDX naszych czujników w odpowiednich miejscach. Możemy to traktować jak pudełka z klockami, które to później pudełka dowolnie układamy na stronie. Co ważne – powyższe specyficzne ustawienia (zmiana nazwy, ikony) są aplikowane w tym miejscu.
Trzeba zapamiętać, że długość wszystkich kolumn powinna się sumować do wartości równej 12!
var columns = {}
Tutaj małe odstępstwo. U mnie zmienna config[’hide_topbar’] = 1; jest ustawiona, czyli pasek górny się nie wyświetla, ale dobrze, abyście wiedzieli, że jest możliwość ustawienia i skonfigurowania takiego paska, który będzie wyświetlany zawsze nad waszymi pulpitami.
columns[’bar’] = {}
columns[’bar’][’blocks’] = [’logo’,’miniclock’,’sunrise’,’settings’]
No to lecimy!
Blok Gniazdka – u mnie jest to najpierw nagłówek, później kilka gniazdek w domu, żarówka Yeelight (Dashticz automatycznie rozpoznał, że musi mu dać pasek do sterowania natężeniem światła i kolorem) oraz dwie sceny (ważne, z apostrofem podajemy numer sceny poprzedzony literą 's’).
columns[1] = {} //Gniazdka
columns[1][’blocks’] = [’blocktitle_1′,24,100,103,21,22,166,’s1′,’s2′];
columns[1][’width’] = 6;
Blok pogody i kalendarza – wcześniej zdefiniowane nazwy wprowadzamy według żądanej kolejności. Proszę zwrócić uwagę, że 'weather’ jest w apostrofach jako natywny element Dashticz.
columns[2] = {} //Pogoda, kalendarz
columns[2][’blocks’] = [’weather’,frames.weather,calendars.private];
columns[2][’width’] = 6;
Różnej maści czujniki.
columns[7] = {} //Czujniki
columns[7][’blocks’] = [’blocktitle_2′,59,147,132,112,195];
columns[7][’width’] = 6;
Czujniki ciepła z rozdzielonymi wartościami temperatury i wilgotności (jak wcześniej pisałem – w apostrofach)
columns[8] = {} //Temperatura
columns[8][’blocks’] = [’blocktitle_3′,93,133,’118_1′,’121_1′,160,’118_2′,’121_2′];
columns[8][’width’] = 3;
Indykatory który sprzęt jest włączony, który wyłączony.
columns[9] = {} //Sprzęt
columns[9][’blocks’] = [’blocktitle_4′,72,73,74,75,76,120,122,123];
columns[9][’width’] = 6;
Pomiar natężenia prądu oraz 'Droga do pracy’
columns[10] = {} //Owl
columns[10][’blocks’] = [’blocktitle_5′,’136_1′,’136_2′,’blocktitle_7′,142];
columns[10][’width’] = 3;
Zegar cyfrowy, mini-pogoda, wschód/zachód słońca, obraz fazy księżyca i zegar analogowy bez sekund (można zmienić to parametrem)
columns[11] = {} //Pogoda, słońce, księżyc, zegar
columns[11][’blocks’] = [’clock’,’currentweather_big’,’sunrise’,buttons.moon,163,’stationclock’]
columns[11][’width’] = 3;
Definiowanie ekranów. Jeżeli chcecie mieć jeden – wystarczy zostawić pierwszą część. U mnie ledwo się mieszczę na siedmiu 😉
Co ciekawe – zakomentowana (dla przykładu) jest opcja zmiany ekranów w zależności od czasu na tablecie. Jeżeli usuniecie komentarze – o różnych porach dnia zobaczycie różne tła. Mnie się to podoba 🙂 Zdjęcia ładujemy do folderu <dashticz>img. W moim przypadku jest to domoticzwwwdashticz_v2img
To tutaj układamy nasze kolumny na odpowiednich stronach, po prostu wrzucając powyższe identyfikatory w odpowiednie miejsca.
var screens = {}
screens[1] = {}
screens[1][’background’] = 'bg1.jpg’;
//screens[1][’background_morning’] = '/Cezar/image004.jpg’; //morning = 06:00-10:59
//screens[1][’background_noon’] = '/Cezar/image003.jpg’; //noon = 11:00-15:59
//screens[1][’background_afternoon’] = '/Cezar/image002.jpg’; //afternoon 16:00-19:59
//screens[1][’background_night’] = '/Cezar/image005.jpg’; //night = 20:00:05:59
screens[1][’columns’] = [11,2,8,10];
screens[2] = {}
screens[2][’background’] = 'bg3.jpg’;
screens[2][’columns’] = [1,7,9];
Ufffff… Wydaje się skomplikowane, ale tak naprawdę nie jest. Po zaakceptowaniu faktu, że po prostu układamy nasze czujniki, gniazdka i dodatki jak klocki w ramce a później tą ramkę wieszamy na ścianie – jest całkiem prosto.
Co prawda w tle za tymi zmianami jest też specyficznych kilka wpisów formatujących w custom.css, ale o tym kolejny wpis. Oraz instrukcja wrzucenia wielu innych elementów. Zachęcam do testów i pytań.
Pełny skrypt do wrzucenia do CONFIG.js. Oczywiście prywatne zmienne musicie wypełnić sami – IP Domoticz, klucze API, koordynaty położenia, itp.
var config = {}
config[’domoticz_ip’] = 'http://IP:PORT’;
config[’app_title’] = 'Dom’;
config[’domoticz_refresh’] = '5′;
config[’dashticz_refresh’] = ’60’;
config[’news_scroll_after’] = ’15’;
config[’standby_after’] = 0;
config[’auto_swipe_back_to’] = 0;
config[’auto_swipe_back_after’] = ’30’;
config[’auto_slide_pages’] = 0;
config[’slide_effect’] = 'slide’;
config[’standard_graph’] = 'month’;
config[’language’] = 'pl_PL’;
config[’timeformat’] = 'DD-MM-YY HH:mm’;
config[’calendarformat’] = 'dd DD.MM HH:mm’;
config[’calendarlanguage’] = 'pl_PL’;
config[’boss_stationclock’] = 'RedBoss’;
config[’gm_api’] = 'Klucz_API_Google_Maps’;
config[’gm_zoomlevel’] = 1;
config[’gm_latitude’] = Szerokość;
config[’gm_longitude’] = Długość;
config[’wu_api’] = 'Klucz_Weather_Underground’;
config[’wu_city’] = 'Miasto’;
config[’wu_name’] = 0;
config[’wu_country’] = 'PL’;
config[’idx_moonpicture’] = 7;
config[’spot_clientid’] = 'ID_Spotify_Developer_Mode’;
config[’selector_instead_of_buttons’] = 1;
config[’auto_positioning’] = 0;
config[’use_favorites’] = 0;
config[’last_update’] = 0;
config[’hide_topbar’] = 1;
config[’hide_seconds’] = 1;
config[’hide_seconds_stationclock’] = 1;
config[’use_fahrenheit’] = 0;
config[’use_beaufort’] = 0;
config[’translate_windspeed’] = 1;
config[’static_weathericons’] = 0;
config[’hide_mediaplayer’] = 0;
var buttons = {}
buttons.moon = {width:6, isimage:true, refreshimage:60000, image: 'moon’}
var calendars = {}
calendars.private = { key:’private’, width:12, maxitems: 6, icalurl: 'https://calendar.google.com/calendar/ical/Klucz_Kalendarza@group.calendar.google.com/public/basic.ics’ }
var frames = {}
frames.weather = {refreshiframe:10000,height:230,frameurl:”//forecast.io/embed/#lat=Szerokość&lonDługość&name=Miasto&color=#00aaff&font=Helvetica&fontcolor=#ffffff&units=si&text-color=#fff”,width:12}
frames.poland = {refreshiframe:10000,height:230,frameurl:”https://api.sat24.com/animated/PL/visual/1/Central%20European%20Standard%20Time/357718″,width:4}
var blocks = {}
blocks[24] = {}
blocks[24][’title’] = 'Przed domem’
blocks[100] = {}
blocks[100][’title’] = 'Roomba’
blocks[103] = {}
blocks[103][’title’] = 'Dysk MP3′
blocks[21] = {}
blocks[21][’title’] = 'Sauna’
blocks[22] = {}
blocks[22][’title’] = 'Sypialnia’
blocks[166] = {}
blocks[166][’title’] = 'Yeelight’
//Tytuły temperatury
blocks[93] = {}
blocks[93][’title’] = 'Ogród’
blocks[133] = {}
blocks[133][’title’] = 'Salon’
blocks[118] = {}
blocks[118][’title’] = 'S’
blocks[121] = {}
blocks[121][’title’] = 'Z’
blocks[160] = {}
blocks[160][’title’] = 'Sypialnia’
blocks[142] = {}
blocks[142][’title’] = 'Droga do pracy’;
blocks[142][’width’] = 6;
blocks[142][’icon’] = 'fa-female’;
//Tytuły czujników
blocks[59] = {}
blocks[59][’title’] = 'Czujnik dymu’
blocks[132] = {}
blocks[132][’title’] = 'Kwiatki’
blocks[163] = {}
blocks[163][’title’] = 'Księżyc’
blocks[’136_1′] = {}
blocks[’136_1′][’title’] = 'Aktualnie’
blocks[’136_2′] = {}
blocks[’136_2′][’title’] = 'Dzisiaj’
blocks[’blocktitle_1′] = {} //Switches – general
blocks[’blocktitle_1′][’type’] = 'blocktitle’;
blocks[’blocktitle_1′][’title’] = 'Gniazdka’;
blocks[’blocktitle_2′] = {} //Control – general
blocks[’blocktitle_2′][’type’] = 'blocktitle’;
blocks[’blocktitle_2′][’title’] = 'Czujniki’;
blocks[’blocktitle_3′] = {} //Temperature – general
blocks[’blocktitle_3′][’type’] = 'blocktitle’;
blocks[’blocktitle_3′][’title’] = 'Temperatura’;
blocks[’blocktitle_4′] = {} //Equipment – general
blocks[’blocktitle_4′][’type’] = 'blocktitle’;
blocks[’blocktitle_4′][’title’] = 'Sprzęt’;
blocks[’blocktitle_5′] = {} //Owl – general
blocks[’blocktitle_5′][’type’] = 'blocktitle’;
blocks[’blocktitle_5′][’title’] = 'Zużycie prądu’;
blocks[’blocktitle_6′] = {} //Malinka – general
blocks[’blocktitle_6′][’type’] = 'blocktitle’;
blocks[’blocktitle_6′][’title’] = 'Malinka’;
blocks[’blocktitle_8′] = {} //Xiaomi
blocks[’blocktitle_8′][’type’] = 'blocktitle’;
blocks[’blocktitle_8′][’title’] = 'Xiaomi’;
blocks[’blocktitle_7′] = {} //Czas do pracy – general
blocks[’blocktitle_7′][’type’] = 'blocktitle’;
blocks[’blocktitle_7′][’title’] = 'Droga do pracy’;
blocks[’news_1′] = {}
blocks[’news_1′][’feed’] = 'https://cors-anywhere.herokuapp.com/http://wiadomosci.gazeta.pl/pub/rss/wiadomosci_kraj.htm’;
blocks[’news_1′][’maxheight’] = 113;
blocks[’news_2′] = {}
blocks[’news_2′][’feed’] = 'https://cors-anywhere.herokuapp.com/http://kanaly.rss.interia.pl/swiat.xml’;
blocks[’news_2′][’maxheight’] = 250;
var columns = {}
columns[’bar’] = {}
columns[’bar’][’blocks’] = [’logo’,’miniclock’,’sunrise’,’settings’]
columns[1] = {} //Gniazdka
columns[1][’blocks’] = [’blocktitle_1′,24,100,103,21,22,166,’s1′,’s2′];
columns[1][’width’] = 6;
columns[2] = {} //Pogoda, kalendarz
columns[2][’blocks’] = [’weather’,frames.weather,calendars.private];
columns[2][’width’] = 6;
columns[7] = {} //Czujniki
columns[7][’blocks’] = [’blocktitle_2′,59,147,132,112,195];
columns[7][’width’] = 6;
columns[8] = {} //Temperatura
columns[8][’blocks’] = [’blocktitle_3′,93,133,’118_1′,’121_1′,160,’118_2′,’121_2′];
columns[8][’width’] = 3;
columns[9] = {} //Sprzęt
columns[9][’blocks’] = [’blocktitle_4′,72,73,74,75,76,120,122,123];
columns[9][’width’] = 6;
columns[10] = {} //Owl
columns[10][’blocks’] = [’blocktitle_5′,’136_1′,’136_2′,’blocktitle_7′,142];
columns[10][’width’] = 3;
columns[11] = {} //Pogoda, słońce, księżyc, zegar
columns[11][’blocks’] = [’clock’,’currentweather_big’,’sunrise’,buttons.moon,163,’stationclock’]
columns[11][’width’] = 3;
var screens = {}
screens[1] = {}
screens[1][’background’] = 'bg1.jpg’;
//screens[1][’background_morning’] = '/Cezar/image004.jpg’; //morning = 06:00-10:59
//screens[1][’background_noon’] = '/Cezar/image003.jpg’; //noon = 11:00-15:59
//screens[1][’background_afternoon’] = '/Cezar/image002.jpg’; //afternoon 16:00-19:59
//screens[1][’background_night’] = '/Cezar/image005.jpg’; //night = 20:00:05:59
screens[1][’columns’] = [11,2,8,10];
screens[2] = {}
screens[2][’background’] = 'bg3.jpg’;
screens[2][’columns’] = [1,7,9];


Witam, posiadam rpi z domoticzem i dedykowany ekran dotykowy '7' Dashboard w przeglądarce Midori działa całkiem fajnie jak i inne strony internetowe. Niestety dashticz_v2 po załadowaniu wyświetla biała stronę. Na laptopie strona otwiera się poprawnie. Jakieś sugestie dlaczego na rpi to nie trybi ? 🙂
Jakaś szansa na wrzucenie CONFIG.js? Może na e-mail? Oczywiście ukryj klucze API i hasła.
Jest to 'startowy' plik CONFIG.js ja mam przypuszczenia, że przeglądarka Midori na RPi nie obsługuje css albo czegoś co wymaga Dahticz do wyświetlenia strony.
Bajer jest taki, że ten startowy CONFIG jest w większości (jeżeli nie cały 'zakomentowany'). Przeglądarka trzyma konfigurację, dopóki nie zmienisz pliku. Ja bym, dla testu, stworzył najprostszy config, żebyś wiedział, że na pewno Ty tym sterujesz i sprawdził. A css po instalacji jest chyba nawet pusty.
Sprawdzałem, jednak to coś z przeglądarką Midori. Zainstalowałem do testu przeglądarkę Chromium i dahticz_v2 się załadował z tym, że opornie. Jednak Midori to leciutka przeglądarka a na RPi szaleć nie można 🙂 Wygląda na to że Midori czegoś nie obsługuje …
A, no chyba że tak… Ja zrezygnowałem z używania środowiska graficznego na Raspberry, trochę szkoda nerwów…
Hej
Znalazłem drobny błąd w tym wpisie
var frames = {}
frames.weather = {refreshiframe:10000,height:230,frameurl:"//forecast.io/embed/#lat=Szerokość&lonDługość&name=Miasto&color=#00aaff&font=Helvetica&fontcolor=#ffffff&units=si&text-color=#fff",width:12}
po lon powinien być znak =
Pozdrawiam
Dziękuję bardzo! Faktycznie, przy edycji ‚zaginął’ znak równości. Zaraz poprawię.
Ten komentarz został usunięty przez autora.
Proszę o pomoc w dodaniu faz ksiezyca krok po kroku, w zaden sposob mi nie wychodzi, dodalem skrypt do katalogu /domoticz/script/lua , reszte przepisałem jak w przykładzie, o co chodzi z tym idx=7 ?
Klucz API do Google uzyskałem na stronie (https://console.developers.google.com/apis/credentials/). Ale widzę, że w momencie, kiedy ja zakładałem było to dużo prostsze… Musisz założyć aplikację. W sumie muszę chyba wpis o tym dodać…
A IDX=7 to jest IDX zmiennej użytkownika o nazwie MoonPicture
Udało się, dziękuję
Długo walczyłem z fazami księżyca czy od strzała odpaliło? U mnie w żaden sposób nie rusza
W sumie z tego co pamietam ruszyło prawie od razu. Postaram się dziś/jutro to opisać
Dziękuje, będe czekał.
Dodałem. Mam nadzieję, że będzie pomocny. W razie potrzeb – uzupełnię o problematyczne elementy. Dobrze również byłoby wiedzieć, co było największym problemem – oczywiście gdy już zadziała
Wszystko dziala dziekuje, problem byl u mnie z zmiennymi, chodzi o to ze najpierw wgralem skrypt lua a pozniej ustawilem zmienne, czas w lua to 3600 sekund wiec nie wstawilo mi wartosci w te zmienne byly puste, zmienilem czas odpytywania na 10 sekund pobralo co trzeba i ponownie ustawilem na 3600
Brawo! Miło czytać 🙂
a u mnie w skrypcie faz księżyca wywala się bład: Error: EventSystem: in /home/wojtek/domoticz/scripts/lua/script_time_moon.lua: /home/wojtek/domoticz/scripts/lua/script_time_moon.lua:130: attempt to perform arithmetic on global 'percentIlluminated' (a nil value)
A jaka jest zawartość pliku /var/tmp/phase.tmp?
Czy ktoś oprócz mnie miał taki problem, że parametr units=si w frames.weather działa poprawnie tylko po pierwszym załadowaniu dashticz? Po 60 sekundach kiedy to dashticz się odświeża wskakują faranheity. Prośba o pomoc.
Aż sprawdziłem z ciekawości – działa poprawnie, wyświetla w stopniach Celsjusza.
Myślałem, że to kwestia Chrome'a ale w innej przeglądarce na telefonie to samo. Po odświeżeniu faranheity. Może problem w kolejności parametru units w składni? Dałem go na koniec bo w przeciwnym wypadku przy odświeżeniu czcionki robiły się na defaults tj. Czarne i były nieczytelne
czy tylko ja mam problem, że po aktualizacji pogody tekst przechodzi na czarny i jest mało widoczny na ciemnym tle?
Ha, niestety, nie tylko Ty! U mnie ostatnio to samo i nie wiem czym to jest spowodowane. Coś się musiało zmienić w ich API, postaram się doczytać jaki może być powód.
dzięki
Czy ktoś, rozwiązał problem po aktualizacji pogody. Opisy zmieniają się na ciemny kolor?
Z serwisami pogodowymi ogólnie jest coraz gorzej… Weather Underground nie oferuje już API, w forecast.io nie mogę zmienić kolorów czcionki (ludzie sugerują zmianę tła, ale to jakby nie jest rozwiązanie). Na razie, mimo wielu prób – nie udało mi się.
MAM! Udało mi się! Nie uwierzysz ale… Wystarczy dodać &lang=nl na końcu, po text-color. Język będzie angielski, a kolor biały, jak poprzednio.
Dziękuje! Fajnie,że przekazujesz, to co sam wypracujesz. Skupiłem się na szukaniu błędu w kodzie js i css personalizującego bloki layout'u. A tu taki banał. Zmylił mnie fakt,że link z pogodą wpisywany w url przeglądarki zwracał zawsze prawidłowy blok pogodowy. Trafiłem na twojego bloga szukając rozwiązania i go znalazłem. Jeszcze raz Dziękuje i pozdrawiam.
Dziękuję za miłe komentarze. Cieszę się, że kolejna osoba ruszyła do przodu 🙂
Cześć,
mam drobny problem z kalendarzem, wywala mi error nie widzi PHP, a jest zainstalowane. gdzie poczynić wpisy żeby php odpalało sie też na porcie domoticza.
No, na porcie Domoticz to na pewno nie odpalisz. Trochę się pozmieniało z kalendarzem w Dashticz, przygotowuję pod tym kątem osobny wpis.
ja mam dokładnie ten sam problem 🙂 próbowałem z corsami, ale i tak coś nie idzie. Puste pliki pobiera skrypt.
W jednym z kolejnych wpisów podałem zmienną konfiguracyjną, która (no, tak mi się wydaje, bo zadziałało) odpowiada za parsowanie rss, jeżeli o tym piszesz.
Cześć,
da się jakoś zmienić język tej ramki z pogodynką z darksky na nasz ojczysty?
Cześć. Wydaje mi się, że nie. Nie wiem czy mają komunikaty lokalne, ja staram się używać wszystkiego po angielsku.
Cześć,
Jaka opcja odpowiada za to, że podstrony przewijają się w poziomie. Ciągle mam jedną pod drugą.
Nie mogę uzyskać takiego efektu jaki widzę na Twoich zdjęciach…
Pozdrawiam.
Prawdę mówiąc to nie mam pojęcia. Wydaje mi się, że taką opcję miałem od samego początku. Może coś się zmieniło w nowszej wersji?
Przepraszam, pewnie banalne pytanie, ale po dodaniu "Pełny skrypt do wrzucenia do CONFIG.js" nic mi się nie zmieniło prócz sekcji var config = {}
Co robię nie tak?
Nie bardzo rozumiem problem. Plik się nie zapisał? Jest pusty?
Wrzuciłem cały Twój CONFIG.js do katalogu custom i oprócz sekcji config nic się nie pozmieniało.