Trzecia część opisu Dasthicz przed Wami. Mam nadzieję, że przyda się przy Waszych konfiguracjach i pięknym zdefiniowaniu pulpitów. Mnie ustawianie i przestawianie sprawiło mnóstwo frajdy.
Ostrzegam, może być nudno! To już same informacje dla takich świrów jak ja 😉
Poprzednie (ważne, ponieważ każdy wpis jest rozwinięciem poprzedniego) tutaj:
Teraz zajmiemy się już innymi dodatkami. Może mniej ważnymi, ale czyniącymi system jeszcze ciekawszym. Do tego dojdzie czwarta część poradnika, skupiająca się na pliku css, gdzie możemy sterować bardziej wyglądem, ikonami, kolorem, fontem, itp.
Gwoli wyjaśnienia – czasem prezentowane tu ustawienia mogą się Wam wydać nielogiczne – tapety, ilość czujników, etc. Wrzuciłem je tutaj głównie aby pokazać, że można to zrobić i jak to zrobić – wybierzcie wygląd i ułożenie takie jak Wam pasuje 🙂
Na stronie trzeciej wrzucimy podgląd kamer oraz dodatki związane z odtwarzaniem muzyki: status odtwarzaczy Logitech (u mnie piCorePlayer), kilka stacji radiowych odtwarzanych bezpośrednio z tabletu oraz klient Spotify.
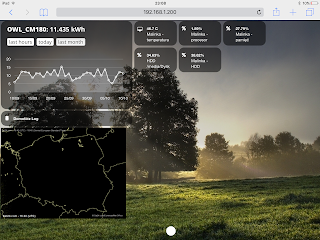
Czwarta strona to wykres – aby zaznajomić Was z taką możliwością, log Domoticz, mapa pogodowa Polski oraz status naszej Maliny.
Strona piąta zawiera newsy w formacie RSS oraz wyświetlany ruch w okolicach przy pomocy Google Maps
Szósta i siódma – czujniki i elementy od Xiaomi. Aby pokazać paski to przyciemniania światła, selektory i inne.
Jedziemy!
Tekstem zwykłym, nie wytłuszczonym, są parametry już wcześniej omawiane, nowe są pogrubione. Pozwolę sobie (a jak, w końcu mogę) opisać je bezpośrednio pod spodem. Link do pełnego pliku znajduje się TUTAJ.
var config = {}
config[’domoticz_ip’] = 'http://IP:PORT’;
config[’app_title’] = 'Dom’;
config[’domoticz_refresh’] = '5′;
config[’dashticz_refresh’] = ’60’;
config[’news_scroll_after’] = ’15’;
config[’standby_after’] = 0;
config[’auto_swipe_back_to’] = 0;
config[’auto_swipe_back_after’] = ’30’;
config[’auto_slide_pages’] = 0;
config[’slide_effect’] = 'slide’;
config[’standard_graph’] = 'month’;
config[’language’] = 'pl_PL’;
config[’timeformat’] = 'DD-MM-YY HH:mm’;
config[’calendarformat’] = 'dd DD.MM HH:mm’;
config[’calendarlanguage’] = 'pl_PL’;
config[’boss_stationclock’] = 'RedBoss’;
config[’gm_api’] = 'Klucz_API_Google_Maps’;
config[’gm_zoomlevel’] = 1;
config[’gm_latitude’] = Szerokość;
config[’gm_longitude’] = Długość;
config[’wu_api’] = 'Klucz_Weather_Underground’;
config[’wu_city’] = 'Miasto’;
config[’wu_name’] = 0;
config[’wu_country’] = 'PL’;
config[’idx_moonpicture’] = 7;
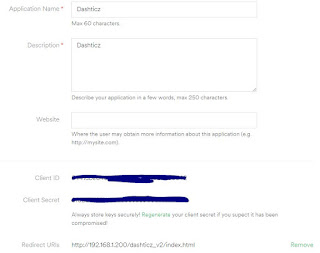
config[’spot_clientid’] = 'ID_Spotify_Developer_Mode’;
Tutaj już pisałem poprzednio – trzeba postarać się o stworzenie aplikacji w Spotify.


Ważne, aby na końcu nacisnąć Save!
Tam stworzone ID musimy wpisać w Dashticz.
config[’selector_instead_of_buttons’] = 1;
config[’auto_positioning’] = 0;
config[’use_favorites’] = 0;
config[’last_update’] = 0;
config[’hide_topbar’] = 1;
config[’hide_seconds’] = 1;
config[’hide_seconds_stationclock’] = 1;
config[’use_fahrenheit’] = 0;
config[’use_beaufort’] = 0;
config[’translate_windspeed’] = 1;
config[’static_weathericons’] = 0;
config[’hide_mediaplayer’] = 0;
var buttons = {}
buttons.webcam = {width:12, isimage:true, refresh:2000, image: 'http://192.168.1.155/cgi/jpg/image.cgi’, url: 'http://192.168.1.155/cgi/jpg/image.cgi’}
buttons.webcam1 = {width:12, isimage:true, refresh:2000, image: 'http://192.168.1.156/image/jpeg.cgi’, url: 'http://192.168.1.156/image/jpeg.cgi’}
buttons.log = {key:’log’, width:12, icon:’fa-microchip’, title: 'Domoticz Log’, log:true, level: 2}
W sekcji Buttons możemy zdefiniować na przykład kamery oraz link do loga Domoticz.
buttons.moon = {width:6, isimage:true, refreshimage:60000, image: 'moon’}
var calendars = {}
calendars.private = { key:’private’, width:12, maxitems: 6, icalurl: 'https://calendar.google.com/calendar/ical/Klucz_Kalendarza@group.calendar.google.com/public/basic.ics’ }
var _STREAMPLAYER_TRACKS = [
{„track”:1,”name”:”Antyradio”,”file”:”http://ant-kat.cdn.eurozet.pl:8604/;stream”},
{„track”:2,”name”:”Trójka”,”file”:”http://stream3.polskieradio.pl:8904/listen.pls”},
{„track”:3,”name”:”Slam! NonStop”,”file”:”http://stream.radiocorp.nl/web10_mp3″},
{„track”:4,”name”:”100%NL”,”file”:”http://stream.100p.nl/100pctnl.mp3″},
];
A tutaj przypisujemy stacje radiowe, które streamują swoje programy online. Pobieramy linki na przykład stąd.
var frames = {}
frames.weather = {refreshiframe:10000,height:230,frameurl:”//forecast.io/embed/#lat=Szerokość&lonDługość&name=Miasto&color=#00aaff&font=Helvetica&fontcolor=#ffffff&units=si&text-color=#fff”,width:12}
frames.poland = {refreshiframe:10000,height:230,frameurl:”https://api.sat24.com/animated/PL/visual/1/Central%20European%20Standard%20Time/357718″,width:4}
Tutaj zachciało mi się animowanej mapy pogody w Polsce. Więc ją znalazłem i wstawiłem 😀
var maps = {}
maps.miasto1 = { width:12, latitude: Szerokość, longitude: Długość, zoom:10 };
maps.miasto2 = { width:12, latitude: Szerokość, longitude: Długość, zoom:10 };
Ta sekcja mówi Dashticz dla jakich koordynatów wyświetlimy mapy ruchu drogowego. Teksty Szerokość i Długość zastępujemy własnymi koordynatami. Same cyfry, bez apostrofów, np.: 10.232
var blocks = {}
blocks[24] = {}
blocks[24][’title’] = 'Przed domem’
blocks[100] = {}
blocks[100][’title’] = 'Roomba’
blocks[103] = {}
blocks[103][’title’] = 'Dysk MP3′
blocks[21] = {}
blocks[21][’title’] = 'Sauna’
blocks[22] = {}
blocks[22][’title’] = 'Sypialnia’
blocks[166] = {}
blocks[166][’title’] = 'Yeelight’
//Tytuły temperatury
blocks[93] = {}
blocks[93][’title’] = 'Ogród’
blocks[133] = {}
blocks[133][’title’] = 'Salon’
blocks[118] = {}
blocks[118][’title’] = 'S’
blocks[121] = {}
blocks[121][’title’] = 'Z’
blocks[160] = {}
blocks[160][’title’] = 'Sypialnia’
blocks[142] = {}
blocks[142][’title’] = 'Droga do pracy’;
blocks[142][’width’] = 6;
blocks[142][’icon’] = 'fa-female’;
//Tytuły czujników
blocks[59] = {}
blocks[59][’title’] = 'Czujnik dymu’
blocks[132] = {}
blocks[132][’title’] = 'Kwiatki’
blocks[163] = {}
blocks[163][’title’] = 'Księżyc’
blocks[’136_1′] = {}
blocks[’136_1′][’title’] = 'Aktualnie’
blocks[’136_2′] = {}
blocks[’136_2′][’title’] = 'Dzisiaj’
blocks[’blocktitle_1′] = {} //Switches – general
blocks[’blocktitle_1′][’type’] = 'blocktitle’;
blocks[’blocktitle_1′][’title’] = 'Gniazdka’;
blocks[’blocktitle_2′] = {} //Control – general
blocks[’blocktitle_2′][’type’] = 'blocktitle’;
blocks[’blocktitle_2′][’title’] = 'Czujniki’;
blocks[’blocktitle_3′] = {} //Temperature – general
blocks[’blocktitle_3′][’type’] = 'blocktitle’;
blocks[’blocktitle_3′][’title’] = 'Temperatura’;
blocks[’blocktitle_4′] = {} //Equipment – general
blocks[’blocktitle_4′][’type’] = 'blocktitle’;
blocks[’blocktitle_4′][’title’] = 'Sprzęt’;
blocks[’blocktitle_5′] = {} //Owl – general
blocks[’blocktitle_5′][’type’] = 'blocktitle’;
blocks[’blocktitle_5′][’title’] = 'Zużycie prądu’;
blocks[’blocktitle_6′] = {} //Malinka – general
blocks[’blocktitle_6′][’type’] = 'blocktitle’;
blocks[’blocktitle_6′][’title’] = 'Malinka’;
blocks[’blocktitle_8′] = {} //Xiaomi
blocks[’blocktitle_8′][’type’] = 'blocktitle’;
blocks[’blocktitle_8′][’title’] = 'Xiaomi’;
blocks[’blocktitle_7′] = {} //Czas do pracy – general
blocks[’blocktitle_7′][’type’] = 'blocktitle’;
blocks[’blocktitle_7′][’title’] = 'Droga do pracy’;
Powyższe w sumie same się komentują – tytuły nagłówków do naszych sekcji.
blocks[’news_1′] = {}
blocks[’news_1′][’feed’] = 'https://cors-anywhere.herokuapp.com/http://wiadomosci.gazeta.pl/pub/rss/wiadomosci_kraj.htm’;
blocks[’news_1′][’maxheight’] = 113;
blocks[’news_2′] = {}
blocks[’news_2′][’feed’] = 'https://cors-anywhere.herokuapp.com/http://kanaly.rss.interia.pl/swiat.xml’;
blocks[’news_2′][’maxheight’] = 250;
Kanały RSS! Nie dość, że pokażą nam tekst, to jeszcze zdjęcia w przypadku tych bardziej bogatych w treści.
var columns = {}
columns[’bar’] = {}
columns[’bar’][’blocks’] = [’logo’,’miniclock’,’sunrise’,’settings’]
columns[1] = {} //Gniazdka
columns[1][’blocks’] = [’blocktitle_1′,24,100,103,21,22,166,’s1′,’s2′];
columns[1][’width’] = 6;
columns[2] = {} //Pogoda, kalendarz
columns[2][’blocks’] = [’weather’,frames.weather,calendars.private];
columns[2][’width’] = 6;
columns[3] = {} //Kamery
columns[3][’blocks’] = [buttons.webcam,buttons.webcam1];
columns[3][’width’] = 5;
columns[4] = {} //RSS news
columns[4][’blocks’] = [’news_1′,’news_2′];
columns[4][’width’] = 5;
columns[5] = {} //Księżyc
columns[5][’blocks’] = [buttons.moon];
columns[5][’width’] = 3;
columns[6] = {} //LMS players
columns[6][’blocks’] = [151,150,157,80];
columns[6][’width’] = 5;
Nasze kolejne bloki a w nich:
– dwie kamery
– wiadomości RSS
– ikona fazy księżyca
– Logitech Media Players oraz radia status odtwarzacza KODI
columns[7] = {} //Czujniki
columns[7][’blocks’] = [’blocktitle_2′,59,147,132,112,195];
columns[7][’width’] = 6;
columns[8] = {} //Temperatura
columns[8][’blocks’] = [’blocktitle_3′,93,133,’118_1′,’121_1′,160,’118_2′,’121_2′];
columns[8][’width’] = 3;
columns[9] = {} //Sprzęt
columns[9][’blocks’] = [’blocktitle_4′,72,73,74,75,76,120,122,123];
columns[9][’width’] = 6;
columns[10] = {} //Owl
columns[10][’blocks’] = [’blocktitle_5′,’136_1′,’136_2′,’blocktitle_7′,142];
columns[10][’width’] = 3;
columns[11] = {} //Pogoda, słońce, księżyc, zegar
columns[11][’blocks’] = [’clock’,’currentweather_big’,’sunrise’,buttons.moon,163,’stationclock’]
columns[11][’width’] = 3;
columns[12] = {} //Graphs
columns[12][’blocks’] = [’graph_136′,buttons.log,frames.poland];
columns[12][’width’] = 5;
Tutaj przykład wykresu. UWAGA – zgodnie z parametrem config[’standard_graph’] = 'month’;
domyślnie ustawia się na miesiąc. Wpiszcie wartość, jaka Wam pasuje (czyli 'day’, 'week’,’month’). Kolejny element to log Domoticz i animowana mapa pogody.
columns[13] = {} //Music
columns[13][’blocks’] = [’streamplayer’,’spotify’];
columns[13][’width’] = 5;
Odtwarzacz stream’ów z radiami internetowymi oraz plugin Spotify. Ze Spotify trzeba pamiętać, że aplikacja musi być zainstalowana na tablecie! Do tego – u mnie zaczynała działać, gdy coś najpierw odtworzyłem w aplikacji i dopiero przeszedłem do strony. Za pierwszym razem, później już bez problemu.
columns[14] = {} //Graphs
columns[14][’blocks’] = [maps.miasto1,maps.miasto2];
columns[14][’width’] = 5;
Mapy Google z natężeniem ruchu drogowego.
columns[15] = {} //Malinka
columns[15][’blocks’] = [53,54,49,52,51];
columns[15][’width’] = 5;
Czujniki naszego Raspberry. Temperatura, pamięć, zajętość dysków, itp.
columns[16] = {} //Xiaomi
columns[16][’blocks’] = [’blocktitle_8′,167,168,169,170,171,172];
columns[16][’width’] = 10;
columns[17] = {} //Xiaomi
columns[17][’blocks’] = [’blocktitle_8′,173,174,175,177,190,192,208,209];
columns[17][’width’] = 10;
A tu już elementy od Xiaomi.
var screens = {}
screens[1] = {}
screens[1][’background’] = 'bg1.jpg’;
//screens[1][’background_morning’] = '/Cezar/image004.jpg’; //morning = 06:00-10:59
//screens[1][’background_noon’] = '/Cezar/image003.jpg’; //noon = 11:00-15:59
//screens[1][’background_afternoon’] = '/Cezar/image002.jpg’; //afternoon 16:00-19:59
//screens[1][’background_night’] = '/Cezar/image005.jpg’; //night = 20:00:05:59
screens[1][’columns’] = [11,2,8,10];
screens[2] = {}
screens[2][’background’] = 'bg3.jpg’;
screens[2][’columns’] = [1,7,9];
screens[3] = {}
screens[3][’background’] = 'bg8.jpg’;
screens[3][’columns’] = [3,6,13];
screens[4] = {}
screens[4][’background’] = 'bg_morning.jpg’;
screens[4][’columns’] = [12,15];
screens[5] = {}
screens[5][’background’] = 'bg_noon.jpg’;
screens[5][’columns’] = [4,14];
screens[6] = {}
screens[6][’background’] = 'bg_night.jpg’;
screens[6][’columns’] = [16];
screens[7] = {}
screens[7][’background’] = 'bg2.jpg’;
screens[7][’columns’] = [17];
Uffff… Dużo tego, ale po zaznajomieniu się z tym wszystkim będzie Wam na pewno łatwiej stworzyć własne pulpity.
Generalna zasada:
– najpierw ustawienia
– później definicje bloków, zmiana tytułów, itp.
– ustawienie elementów w kolumnach
– wrzucenie kolumn na ekrany
POWODZENIA!